
CASE STUDY
GitHub Integration & Wix CLI
Disclaimer: Due to the company’s confidentiality, the actual details of my work can’t be disclosed.
Goal:
Improve the velocity and productivity of professional developers who develop websites in Wix, whether they are working individually or as part of a team.
My role:
I led the product design of a company wide high-priority project that allows users to connect the Wix Editor to a GitHub Repository and develop locally using their preferred IDE and Wix CLI.
The project required me to work on 4 main environments: the Wix editor, GitHub, external IDE, and the Wix CLI.
Because of the technical nature of the environment, my personal goal was to provide high usability, and therefore I adopted the approach of user-centered design by conducting meetings with users throughout the whole product design lifecycle.
During the process, I was responsible for presenting the design status to Wix’s management.
Segmentation:
To reach relevant users, I created a segmentation based on two parameters - development skill and project complexity. Using these 2 parameters together allowed me to clarify and communicate what users and use cases to focus on.
Research:
In the research, the PM and I collected data through 3 main channels:
-
User talks with professional developers (users and dogfooders)
-
Problems reported by users on the Wix developers forum
-
Competitive Research
Problem Statements:
Based on our research, we formulated the following problem statements:
-
A Wix Developer, needs the ability to work in parallel, without affecting or being affected by other developers, in order to increase dev velocity.
-
A Wix Developer, needs a change history, in order to track code changes of teammates.
-
A Wix Developer, needs the capability to verify code, in order to identify bugs and errors before code gets to the main code base/production.
Ideation Phase:
From the early design phase, I performed usability tests with users and dogfooders using low-fidelity wireframes. My role was to create a hypothesis of the design solution, define the briefs with tasks that we wanted to test, train the technical writer to be the sessions’ moderator, recruit relevant users together with the feedback team, and prepare and present a summary report.
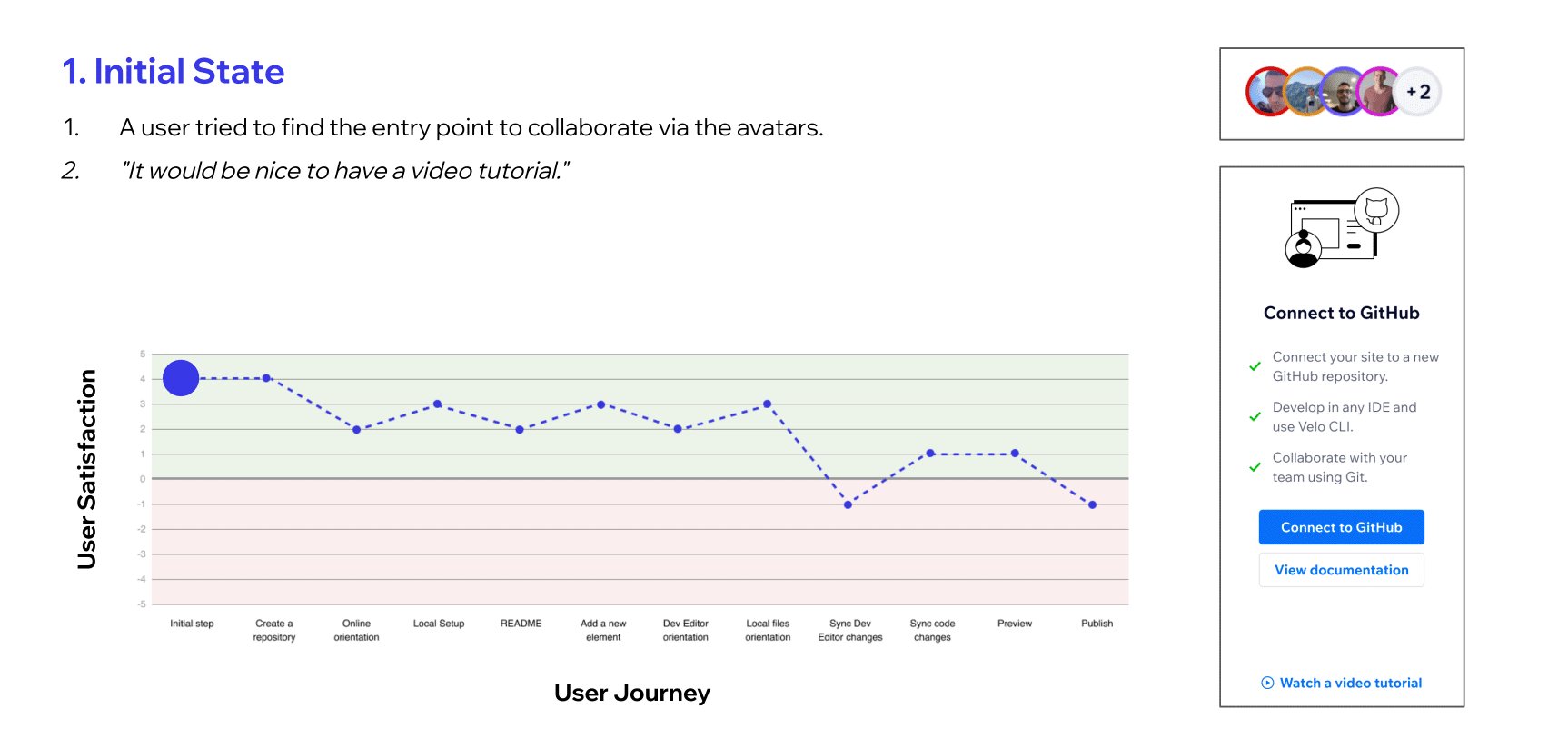
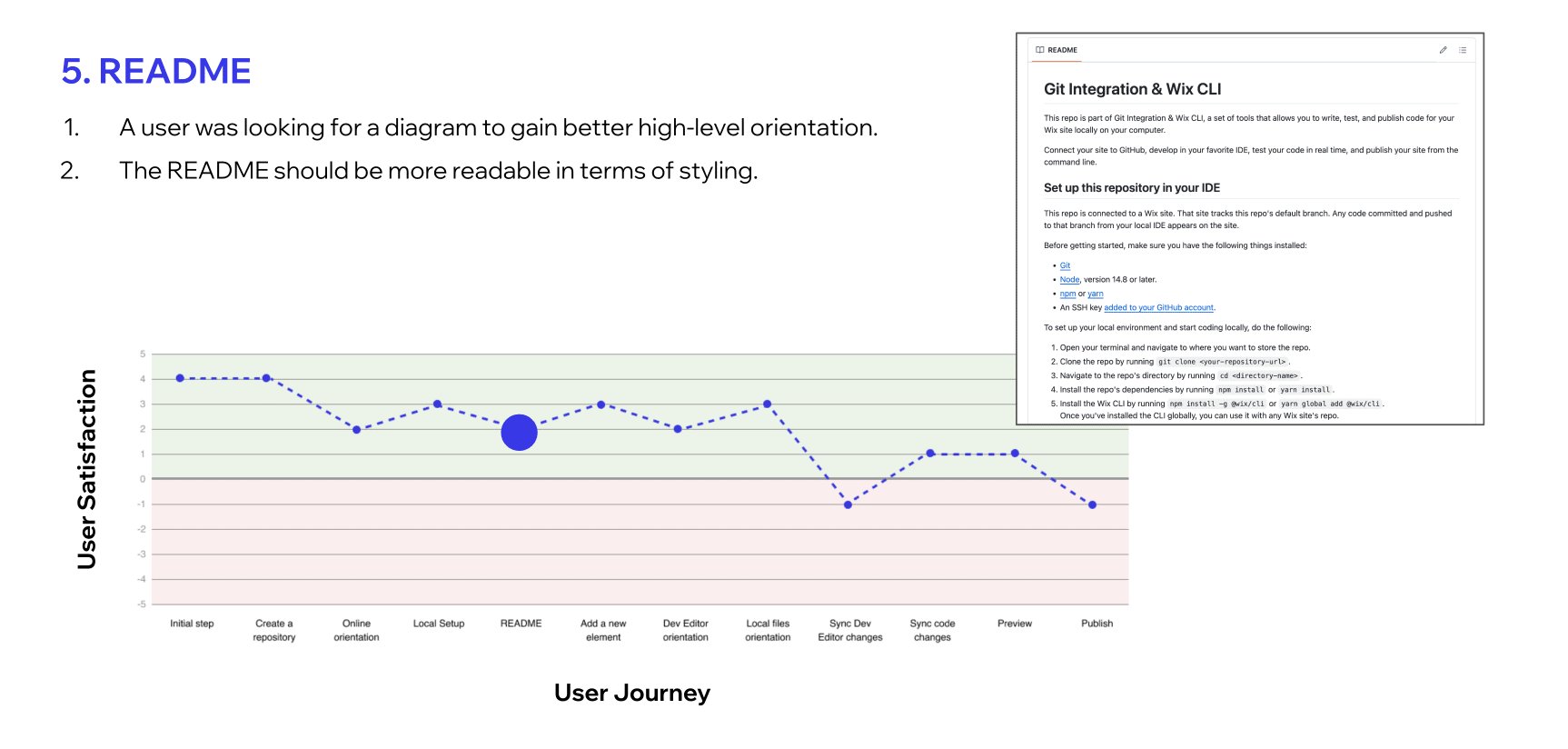
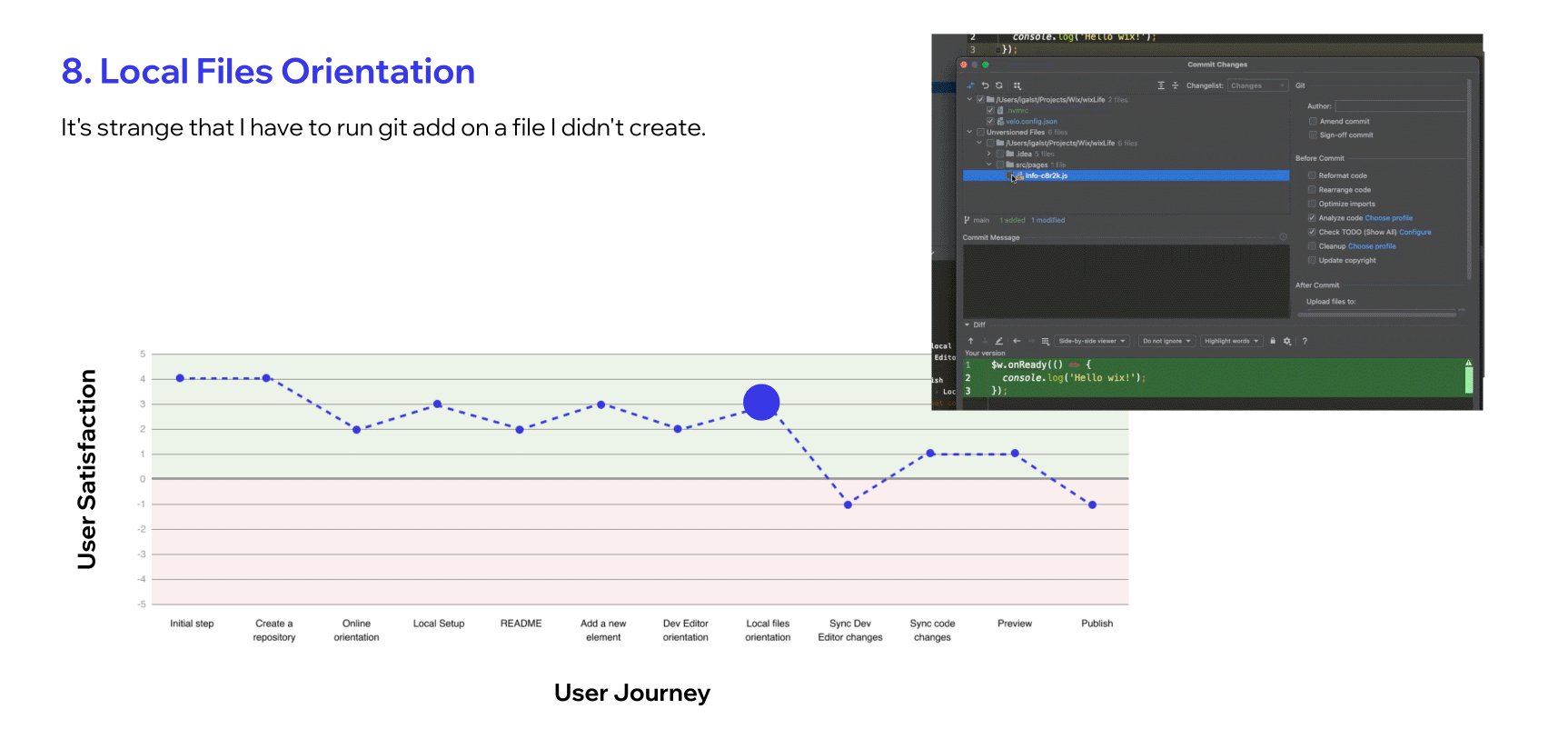
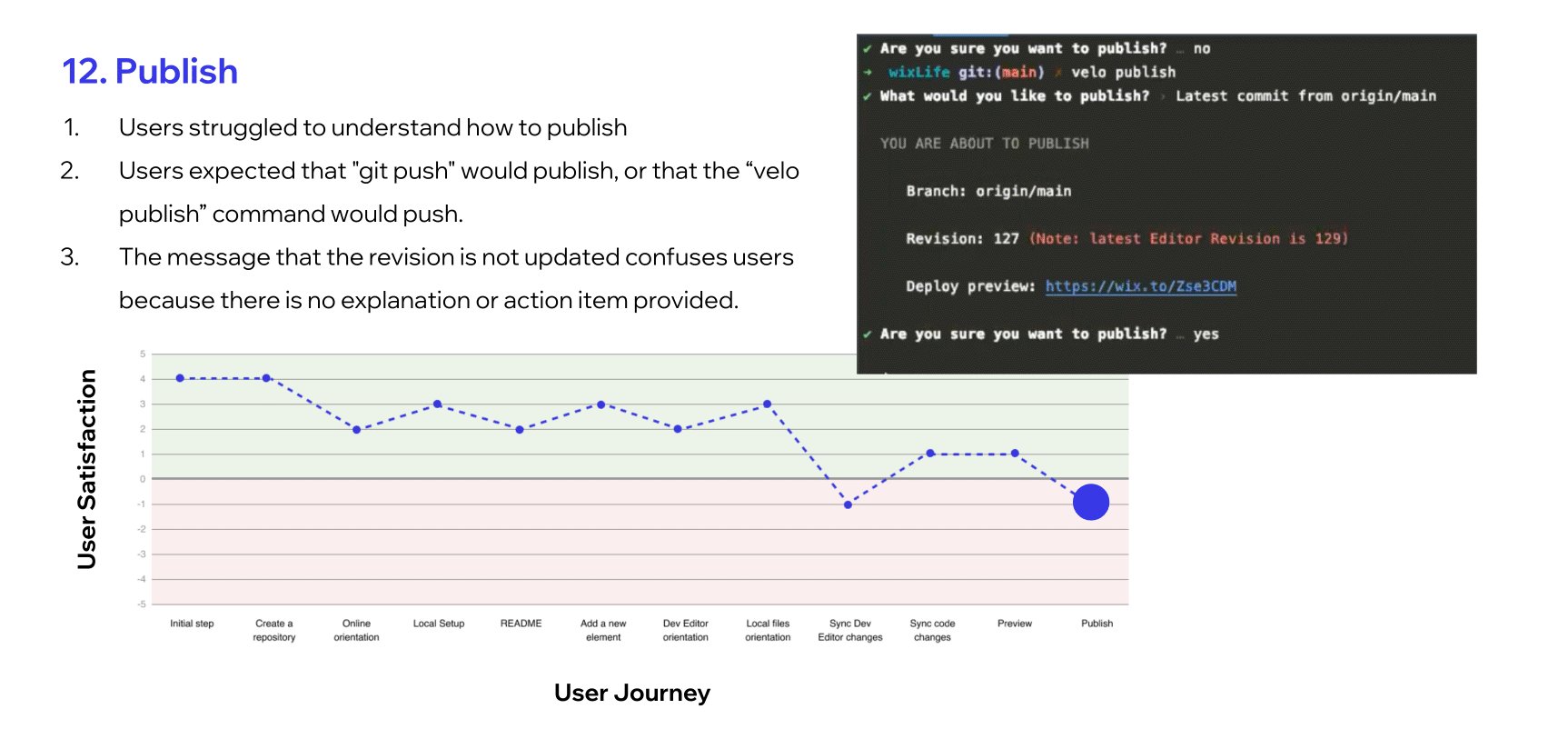
Journey Map – Early Stage:
I used a journey map in order to share the user satisfaction and pain points in each iteration. Following this shared understanding, I made usability improvements between iterations with users.

A journey map from one of the usability test reports. For each step in the journey map, I provide users' feedback examples.
Examples of design improvements following the usability tests:

Following the users' confusion on how to publish their UI changes via the "Local Editor", we preferred to display the publish button in disabled mode and guide the users on how to publish when they hover it. In addition, we changed the terminology of "Sync locally" to "Save" in order to make it more intuitive.

As a result of running all commands at once, we noticed that the setup modal created an orientation issue. That's why we split the commands into different steps with an explanation.

After running the 'wix publish' command, users had difficulty understanding the status of the version they are going to publish. As a result, we added more information and indications.
3 . I used the design system in order to define the final UI. In addition, during the final UI phase, I worked with UX illustrators on the details of the icons and illustrations.
Final design:
To illustrate my work, I have selected a series of interfaces representing my work on this project:

The initial state from the "Online Editor".

Connect site to GitHub flow.

The setup modal.

The "Online Editor" after the site is connected GitHub repository.

The "Local Editor" onboarding.
Retrospective:
I enjoyed working on such a complex and high-profile project, especially with multiple teams across the organization.
I was able to engage the people around me using the “user-centered design” process, which helped communicate usability issues in a way that developers and management could easily relate to.
Next?

